clappr/clappr



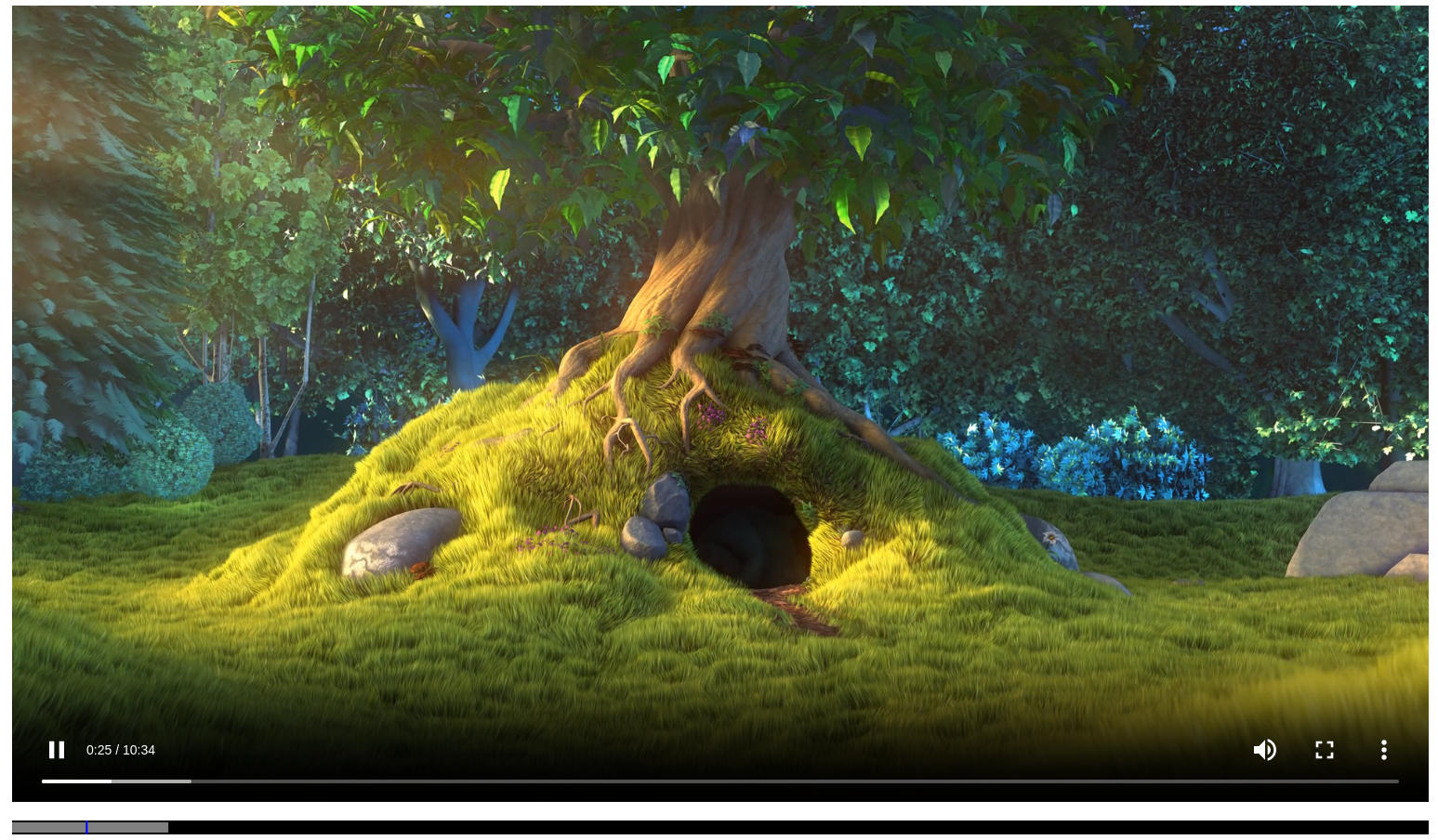
Clappr 是一个可扩展的网络媒体播放器。它主要通过插件来构建架构,从而实现低耦合设计和轻松添加无限功能的可能性。
- 插件化架构
- 支持 HTML5 视频播放
- 可以自定义新的媒体支持接口
video-dev/hls.js



HLS.js 是一个 JavaScript 库,实现了 HTTP Live Streaming 客户端。它依赖于 HTML5 视频和 MediaSource 扩展来进行播放。它通过将 MPEG-2 传输流和 AAC/MP3 流转换为 ISO BMFF (MP4) 片段来工作。在浏览器中可用时,使用 Web Worker 异步执行转封装操作。HLS.js 还支持 HLS + fmp4 格式,并且可以直接在标准的 HTML <video> 元素上运行。
- VOD & Live 播放列表
- 支持 DVR 功能
- 分段的 MP4 容器
- MPEG-2 TS 容器
videojs/video.js



Video.js 是一个为 HTML5 世界而构建的网络视频播放器。它支持 HTML5 视频和媒体源扩展,以及其他回放技术 (如 YouTube 和 Vimeo)。该项目于2010年中期开始,并且现在已经被超过 700,000 个网站使用。
- 支持 HTML5 视频和 Media Source Extensions
- 支持 YouTube 和 Vimeo 等其他回放技术
- 在桌面设备和移动设备上都可以进行视频播放
sampotts/plyr



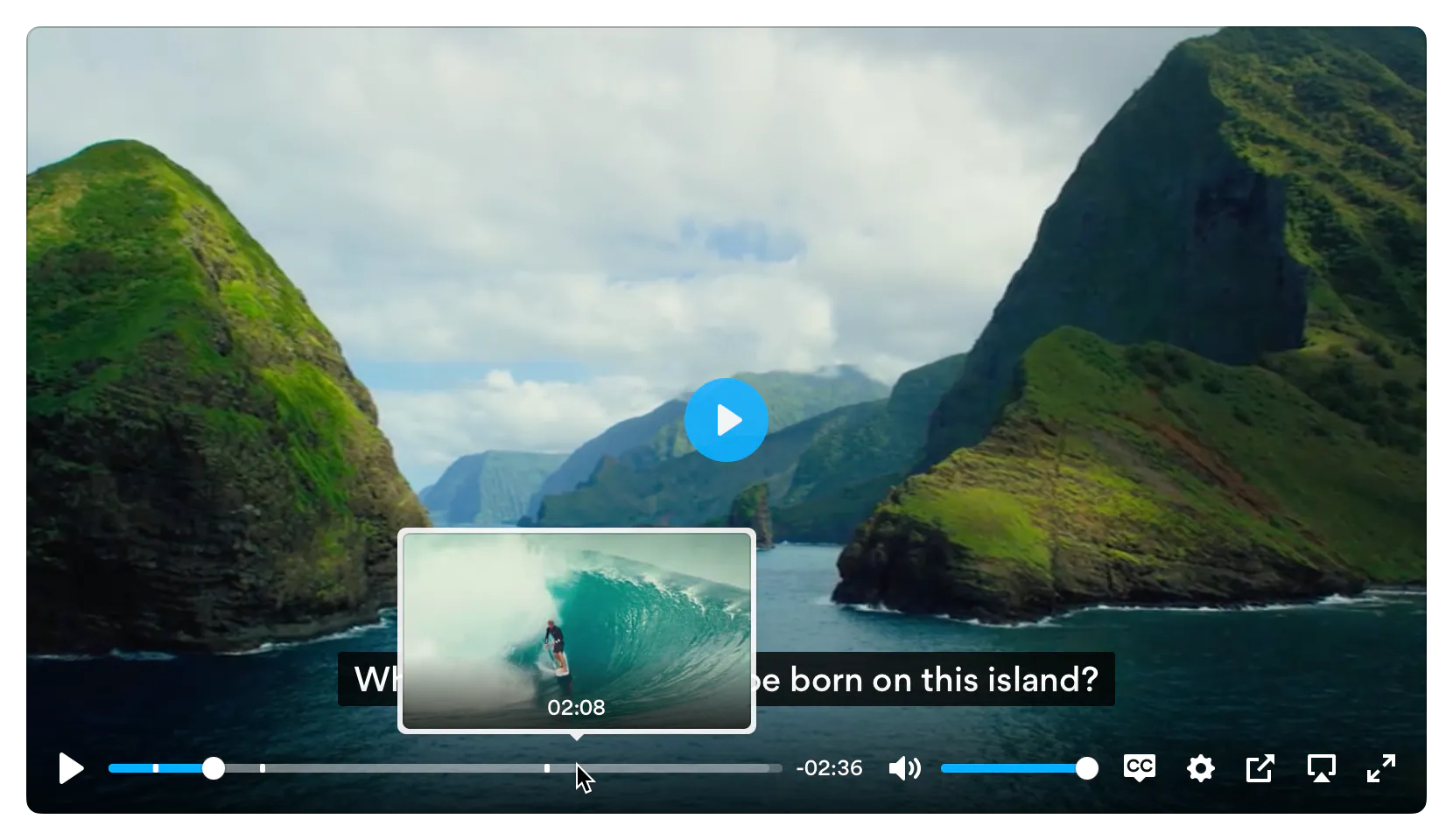
Plyr 是一个简单、轻量级、易于访问和可定制的 HTML5、YouTube 和 Vimeo 媒体播放器,支持现代浏览器。
- 支持 HTML 视频和音频,以及 YouTube 和 Vimeo
- 可访问性 - 完全支持 VTT 字幕和屏幕阅读器
- 可定制化 - 使用您想要的标记使播放器看起来符合您的要求
- 干净的 HTML - 使用正确元素。使用
<input>控件进行音量调整,使用<progress>控件进行进度显示,并且按钮使用<button>元素。没有任何<div>或者其他 hack。 - 响应式设计 - 适用于任何屏幕尺寸
- Monetization (盈利) - 通过视频赚钱
- Streaming (流媒体) - 支持 hls.js,Shaka 和 dash.js 流媒体回放功能




