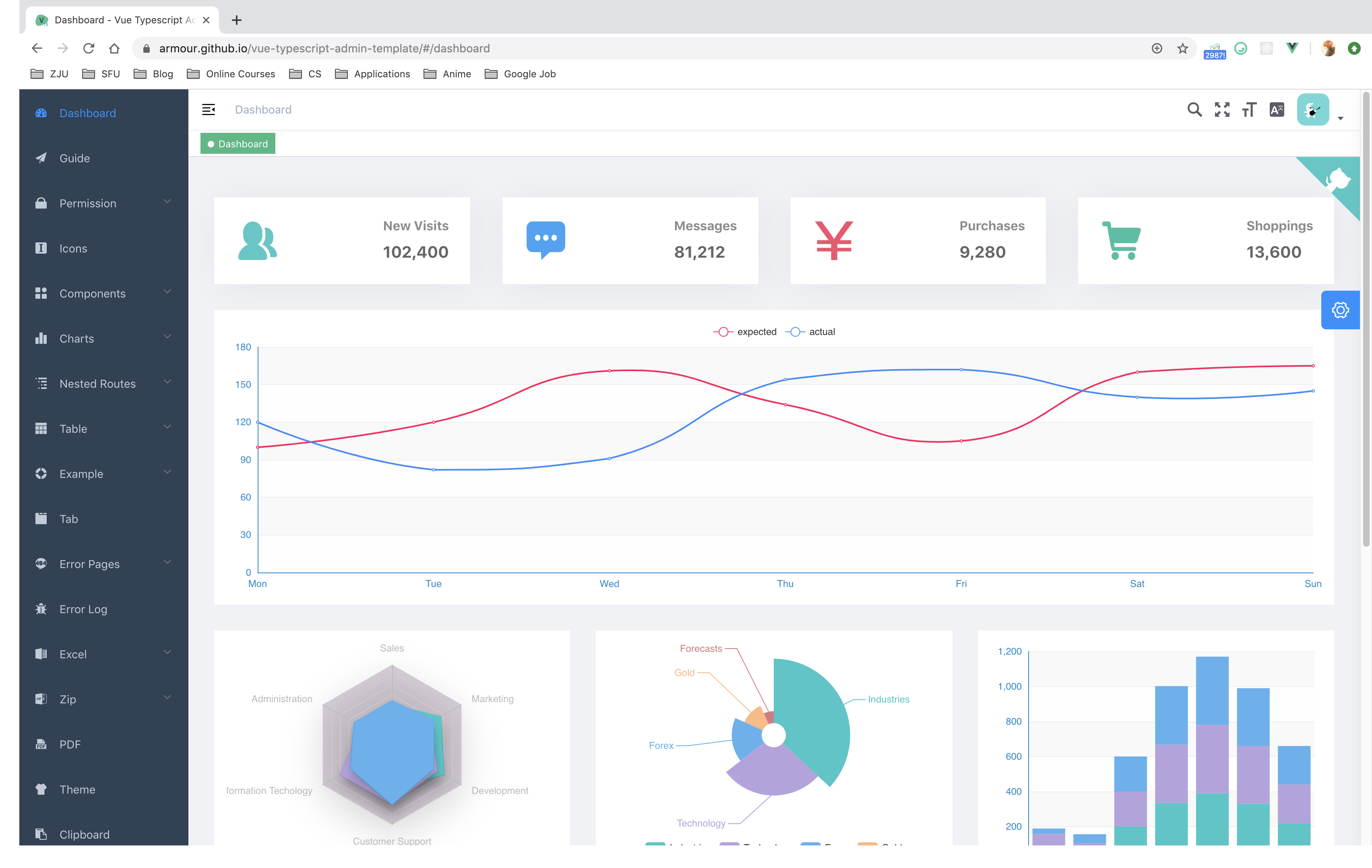
Armour/vue-typescript-admin-template



这个项目是一个基于 vue、typescript 和 UI 工具包 element-ui 的面向管理员界面的生产就绪前端解决方案。该项目主要功能是提供了一套可用于开发管理后台界面的模板代码,其中使用到了 vue、vuex、vue-router 等技术,并且所有请求数据都是通过 faker.js 进行模拟。以下为该项目的核心优势和关键特性:
- 提供了完整而强大的功能支持
- 使用 typescript 编写,类型安全
- 基于 Vue 框架和 Element UI 组件库
vbenjs/vue-vben-admin



Vue Vben Admin 是一个免费开源的中后台模板,使用最新的 vue3、vite4 和 TypeScript 等主流技术进行开发。该项目提供了现成的中后台前端解决方案,并可用于学习参考。
- 使用先进的前端技术如 Vue3/vite2 进行开发
- 应用级 JavaScript 语言 TypeScript
- 可配置化主题
- 内置完整国际化方案
- 内置 Mock 数据方案
- 内置完整动态路由权限生成方案
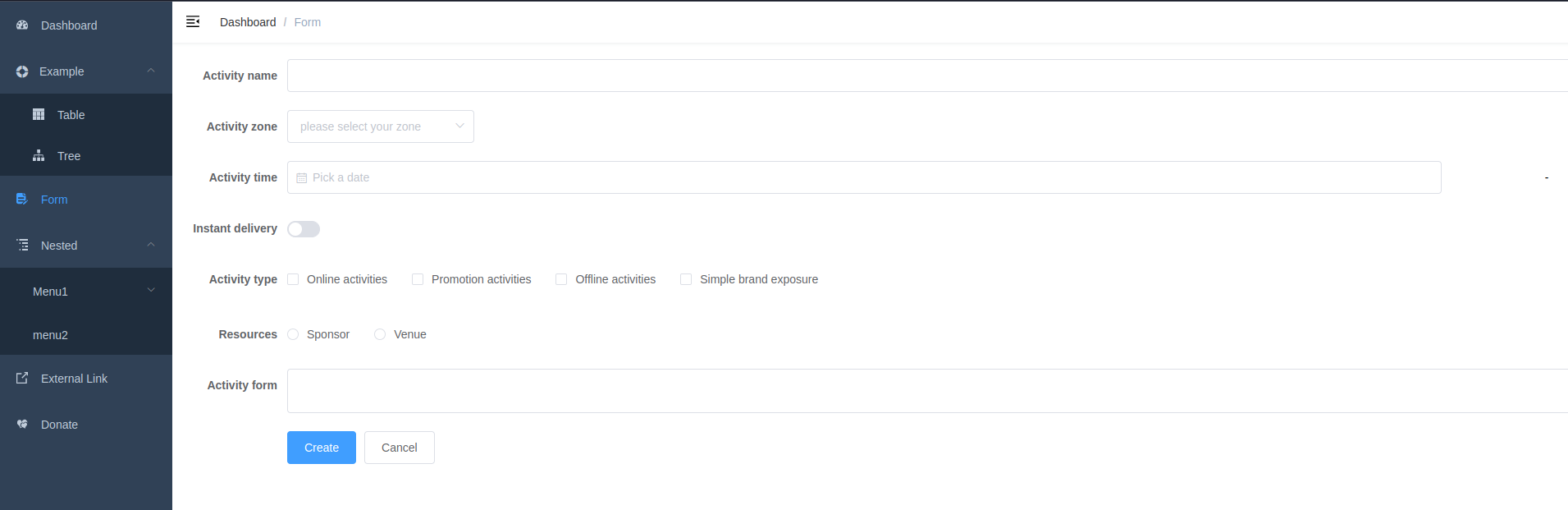
PanJiaChen/vue-admin-template



这个项目是一个使用 Element UI、axios、iconfont 和权限控制的最小化 vue 管理模板。它提供了以下核心优势:
- 使用 Vue CLI 构建,版本为 v4.0+
- 支持多语言 (英文和简体中文)
- 提供 Live demo 演示
- 可以根据用户角色生成菜单并进行路由权限控制
- 兼容现代浏览器和 IE 10+
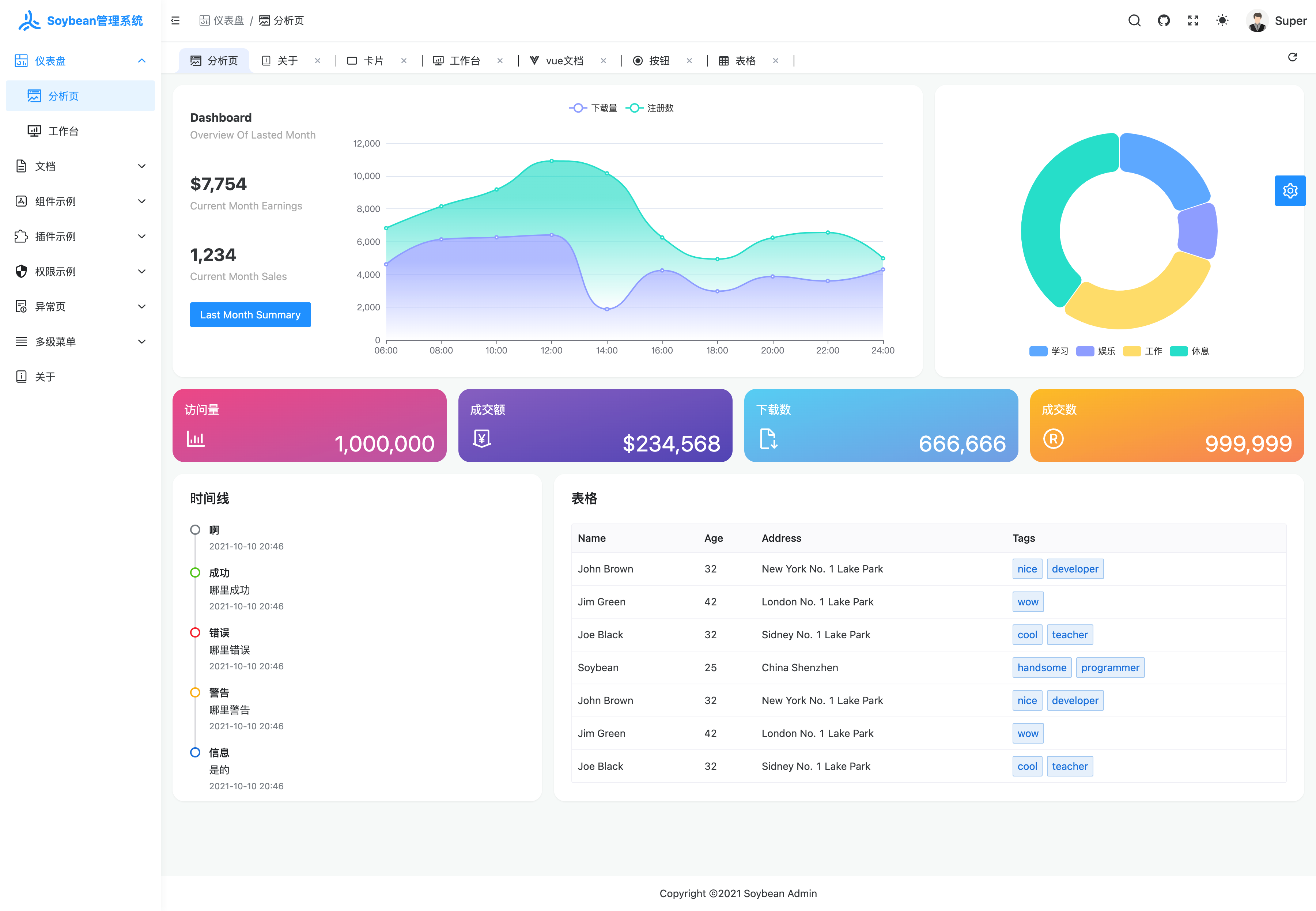
honghuangdc/soybean-admin



Soybean Admin 是一个基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版。它使用最新流行的前端技术栈,内置丰富的主题配置,有着极高的代码规范。该项目具有以下特性:
- 使用最新流行技术栈:使用 Vue3/Vite 等前沿技术开发,使用高效率的 npm 包管理器 pnpm
- TypeScript:应用程序级 JavaScript 语言
- 主题:丰富可配置的主题、暗黑模式,基于原子 css 框架-UnoCss 的动态主题颜色
- 代码规范:丰富规范插件及极高代码规范
- 文件路由系统:基于文件路由系统,根据页面文件自动生成路由声明,路由导入和路由模块。
- 权限路由:提供前端静态和后端动态两种权限验证方式,并能快速实现后端动态权限控制。
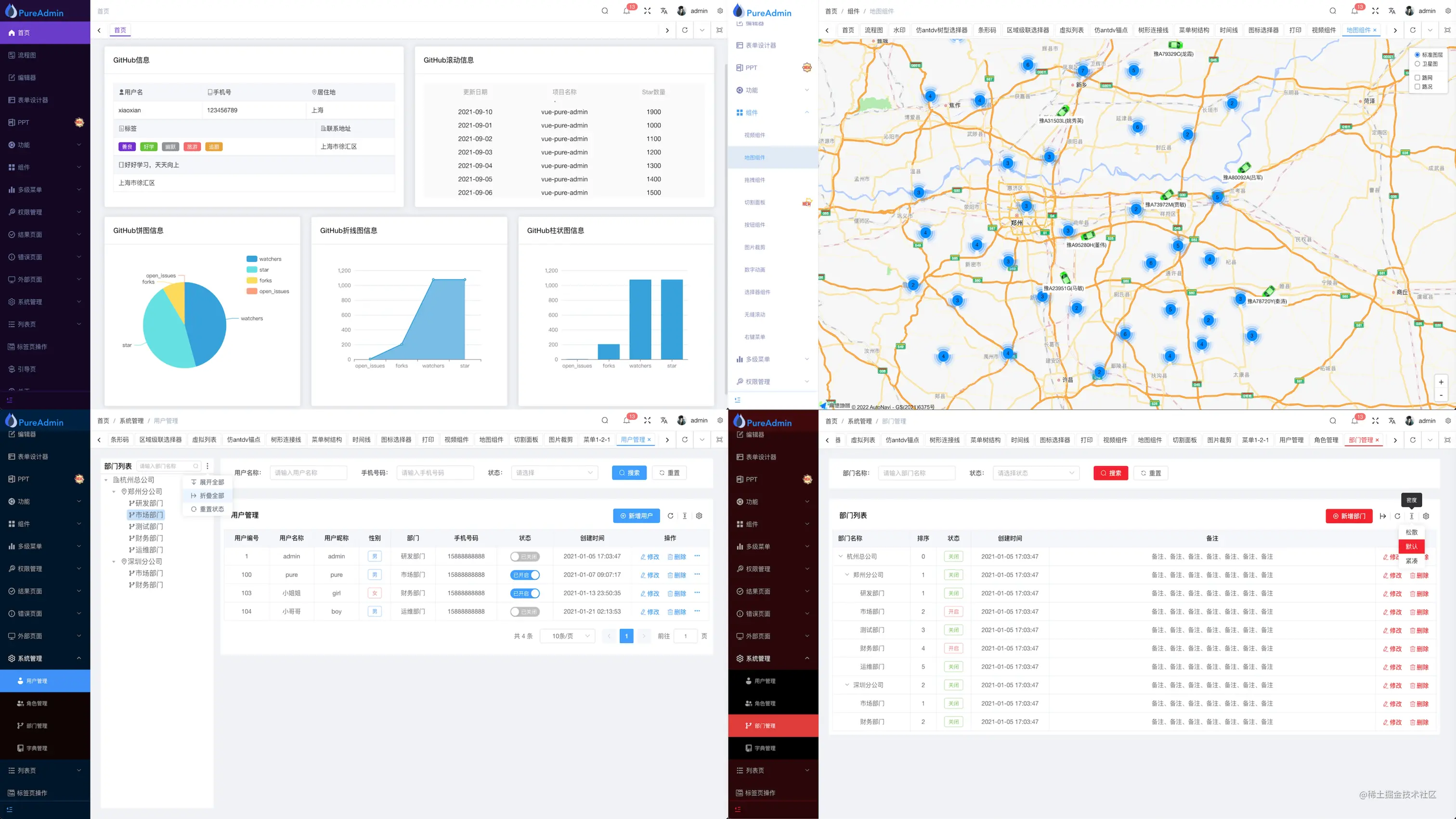
pure-admin/vue-pure-admin



vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。主要功能包括使用最新的 Vue3、Vite、Element-Plus、TypeScript 等技术进行开发。该项目具有以下核心优势和特点:
- 精简版打包大小低于 2.3MB,在全局引入 element-plus 情况下仍然低于 350kb
- 支持非国际化精简版和国际化精简版两个版本选择
- 提供配套视频教程和 UI 设计文档
- 可以在 Gitpod 在线环境中快速开始编码
- 支持 Docker 容器部署预览





