jgthms/bulma



bulma 是基于 Flexbox 的现代 CSS 框架。
- 基于 Flexbox 技术。
- 提供快速安装方式,支持 NPM、Yarn 和 Bower。
- 仅包含 CSS 文件,没有 JavaScript 部分。
- 兼容性良好,在主流浏览器上运行良好。
- 提供丰富的文档和在线文档浏览功能。
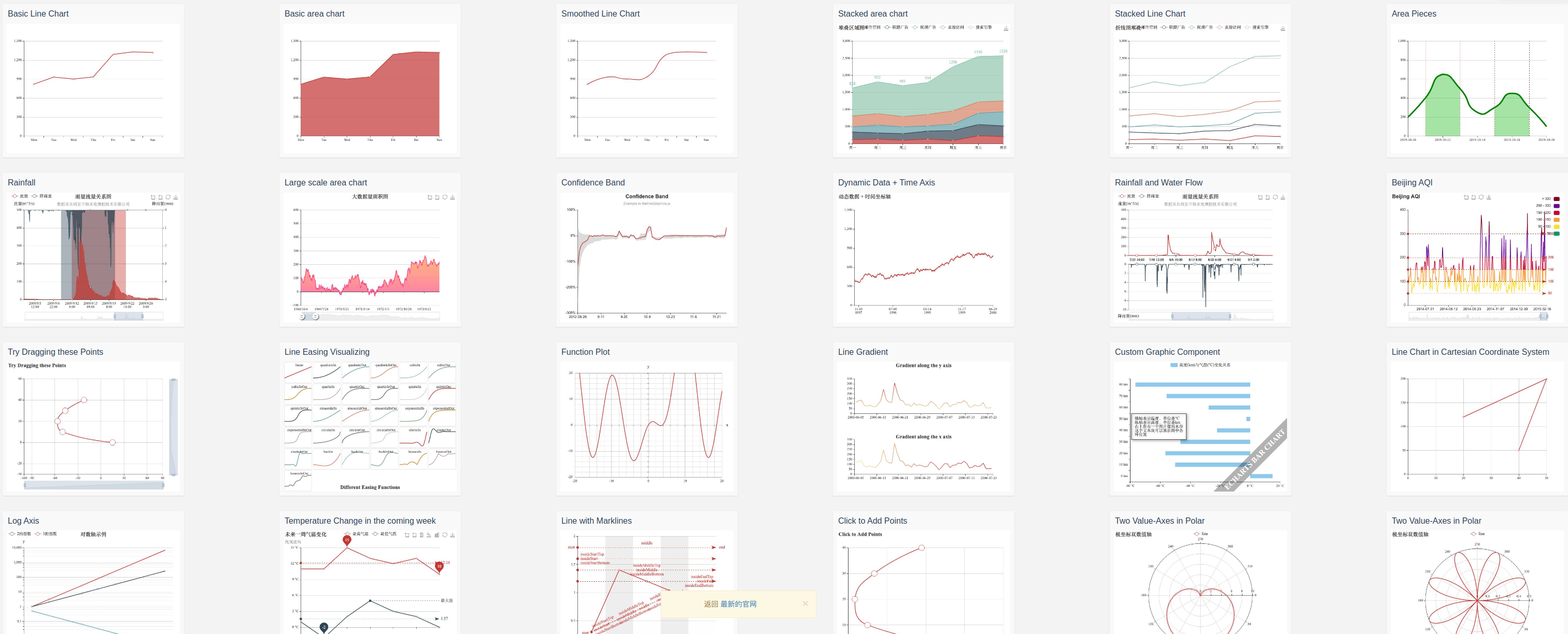
apache/echarts



echarts 是一个功能强大、交互式的图表和数据可视化库,适用于浏览器。
- 提供直观、交互式且高度可定制的图表
- 纯 JavaScript 编写,基于轻量级画布库 zrender
- 支持各种类型的图表展示
- 可以通过 npm 安装或 CDN 获取
- 提供详细文档和示例代码
tailwindlabs/tailwindcss



一个用于快速构建自定义用户界面的实用 CSS 框架。
- 可以根据需要定制样式
- 提供了丰富的工具和组件
- 支持响应式设计
- 灵活易用,适合快速开发项目
- 详细文档支持
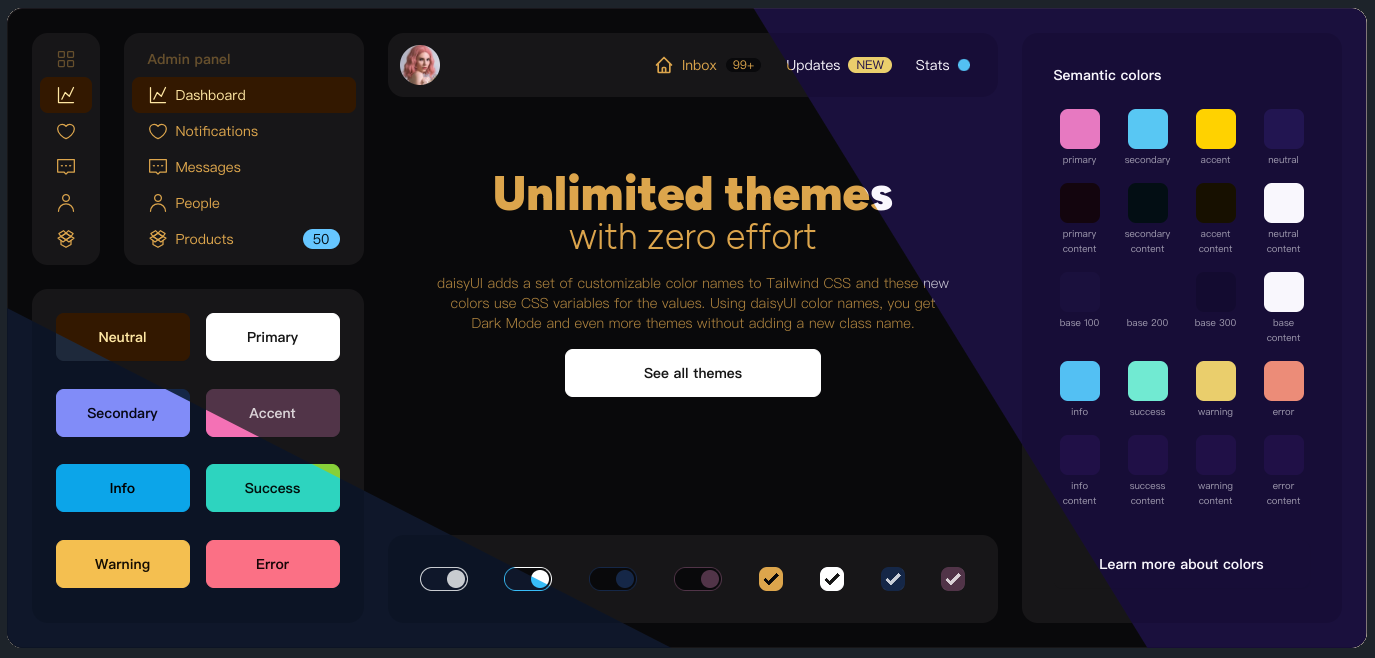
saadeghi/daisyui



daisyUI 是 Tailwind CSS 的最受欢迎、免费且开源的组件库,主要功能包括提供各种组件和工具来简化使用 Tailwind CSS 进行网页设计。其核心优势和关键特性包括:
- 提供大量可定制的 UI 组件
- 简化了基于 Tailwind CSS 进行网页设计的流程
- 支持快速安装和集成到项目中
mui/material-ui



material-ui 是一个包含基础 React UI 组件库的项目,免费永久使用。它包括 Material UI,实现了谷歌的 Material Design 系统。
- 包含 Google’s Material Design 系统的组件库
- 提供 Joy UI 和 Base UI 两个美观设计的 React UI 组件库
- MUI System 是一套 CSS 实用工具集,帮助快速布局自定义设计